
A Useful, Comprehensive List Of Typography Terms For Designers
The font size on a website should be responsive to the screen size that displays it. In general, a font should be 12-16pt on a mobile screen, 15-19pt on a tablet, and 16-20pt on a desktop computer screen. These are guidelines for website font size; factors like type size, line height, and line length should also be considered.

Infographic Typography Filled Easy And Fresh Vector Elements Stock
The key to using fonts correctly in infographics is to create a clear text hierarchy with three different font styles-one for the main heading, one for the section headings, and one for the body text. The main header font should be the biggest and can be the most stylized. Think of it as the way to set the mood of your infographic.

10 Infographics That Will Teach You About Typography
Explore 13 essential infographic design tips (click to jump ahead): Plan your infographic design. Write a compelling title for your infographic. Use a grid design or wireframe for your infographic design. Use the right infographic layout for your data (scroll down for a video guide) Follow data visualization best practices.

Infografía para entender los estilos de tipografías Frogx Three
Free Google Slides theme and PowerPoint template. Welcome to the world of typography! You might know about bold and italics, but how about "x height" or "crossbar" or "kerning"? You can help your audience get to know these concepts thanks to our editable infographics. They come with lots of examples of these kinds of elements, so you just need.

Infographic Design Basics 3 Steps to Outlining Your Infographic
Scrolling through hundreds of fonts to find the right one is a tremendous creative feeling but can also feel like a waste of time. We're here to help. This guide will help you choose the best infographic fonts for your project. By using your intuition, design purpose and some critical thinking, you'll be able to find the perfect font in no.

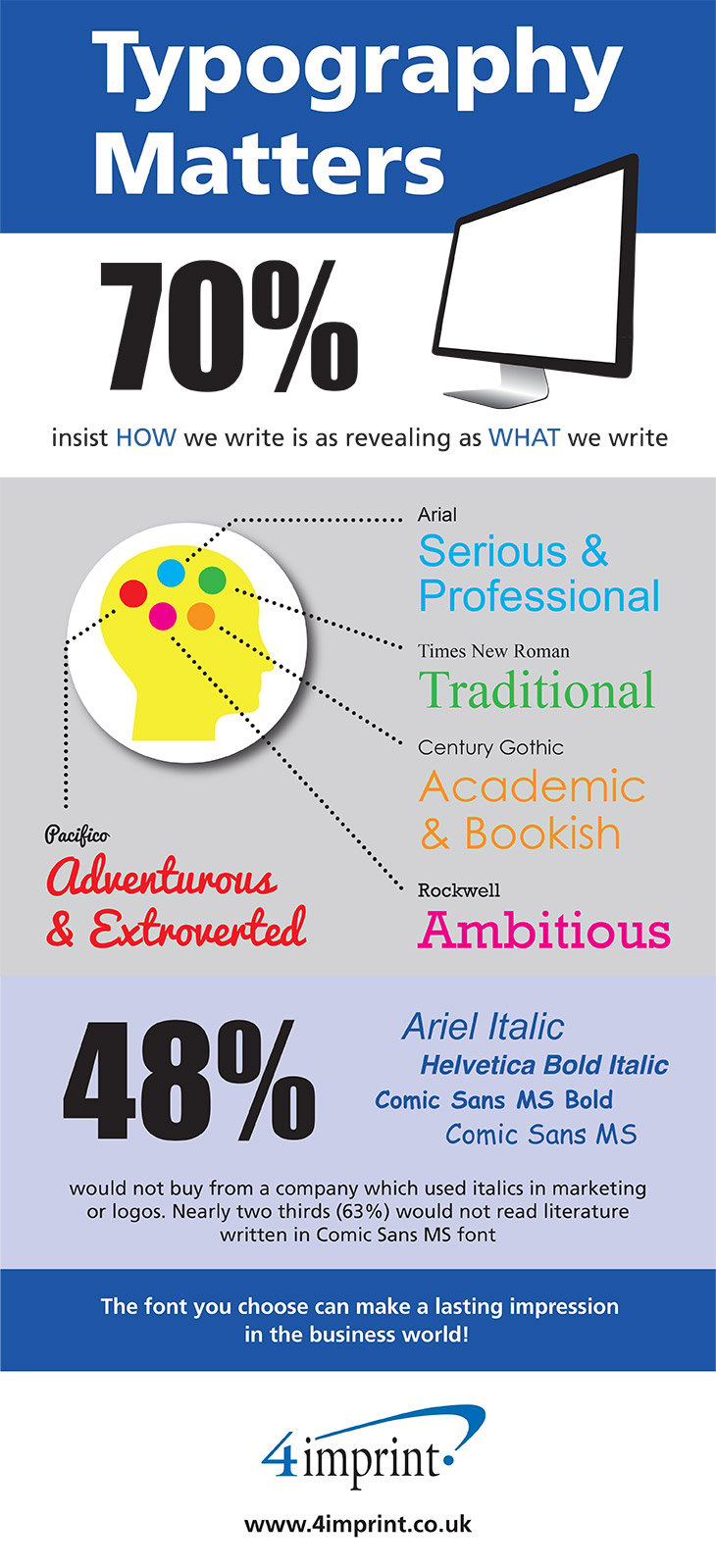
Typography [Infographic] 4Imprint
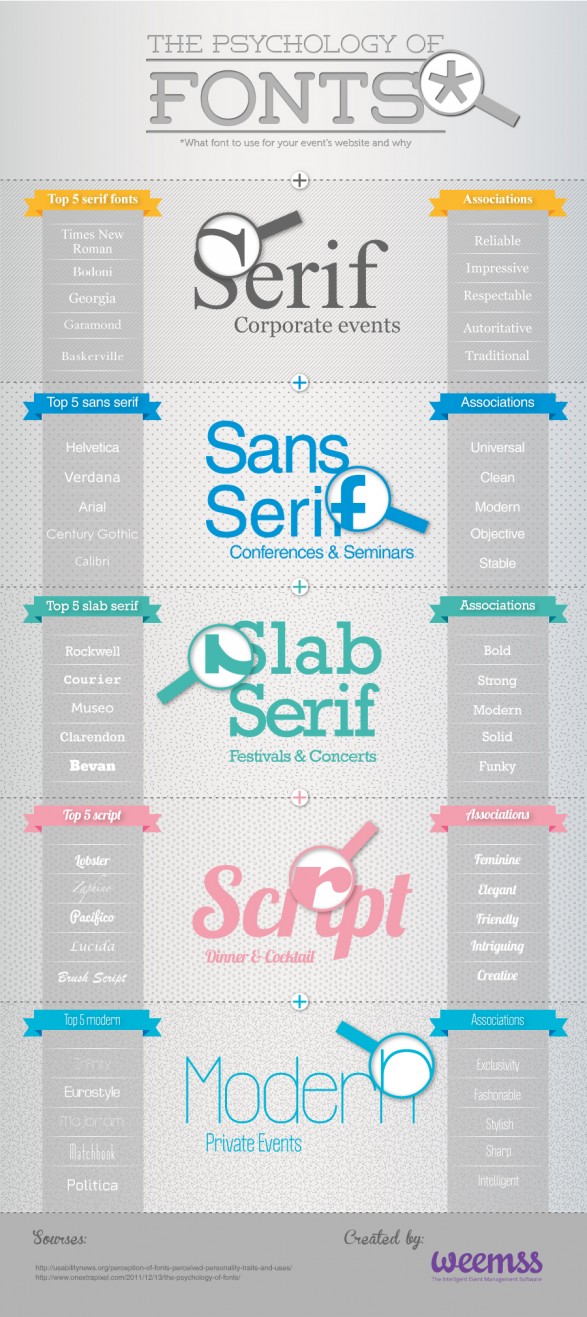
Infographic Fonts. The number of fonts has increased dramatically in recent years. There are now far more infographic font options than the usual Times New Roman, Arial, Calibri and Comic Sans. Fonts can be classified in several ways but many experts place them in four broad groupings: Serif, Sans-Serif, Script, and Decorative..

25 Interesting Typography Infographics DesignMantic The Design Shop
Tip #1: Stick to The Primary Categories: There are three main font families: serifs, sans serifs, and display fonts. Each font family has different purposes and common uses among designers. Serif Fonts: This type of font is described as having small lines attached to the letters; the embellishments are called "serifs".

10 Cool Typography Infographics
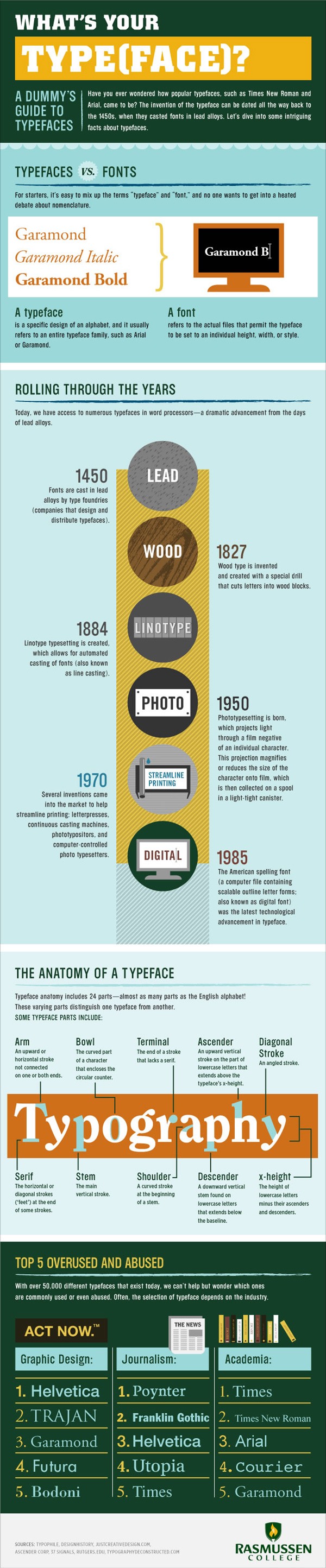
Dissecting the Intricacies of Typography Anatomy (with Infographic) The letters used to construct our written languages have their own anatomical features. Here is a collection of lesser-known letter parts that every designer should be aware of (with an awesome infographic). authors are vetted experts in their fields and write on topics in.

Learn Typography 47 Awesome Infographics for Web Designers
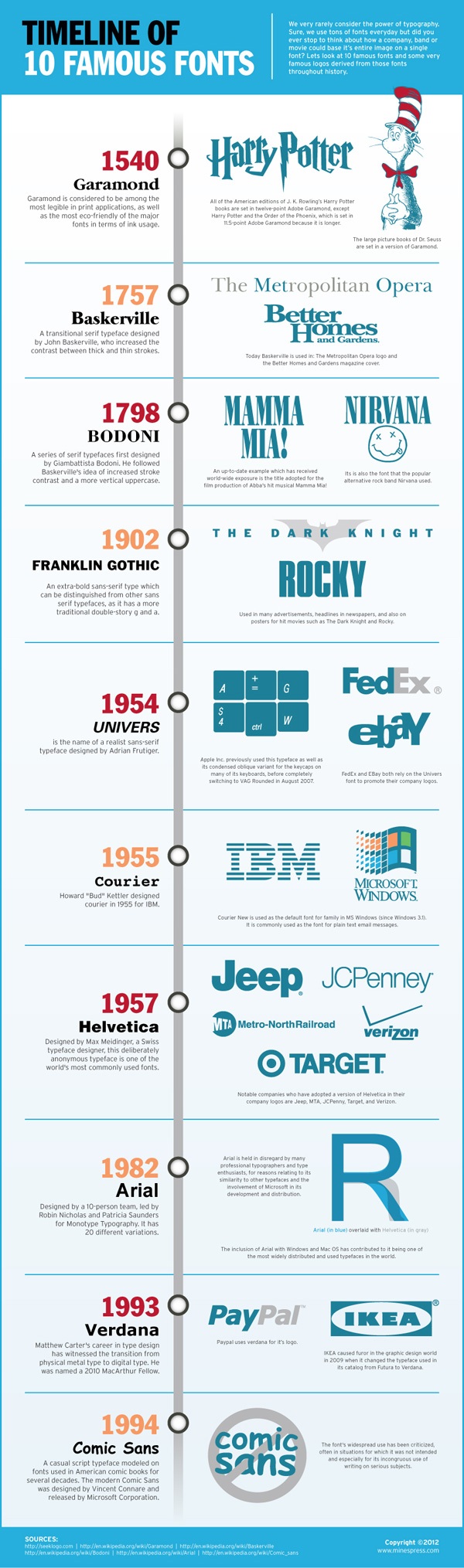
Your ultimate guide to understanding typography. Much more than just picking a font and a point size from some drop-down menus on your computer, typography is an art and skill with a rich history stretching back centuries to the wooden and metal letters used with printing presses back in the 15th century.

1000+ images about Fonts, Icons, Typography infographics on Pinterest
These are the fonts without the fancy bits and are some of the easiest typefaces to read, especially in larger chunks. Because of their readability and versatility, you often see Sans-Serif fonts everywhere - Helvetica in particular, is commonly used on signs, logos, labels, posters etc.

Fresh Infographic Typography Elements Business infographic
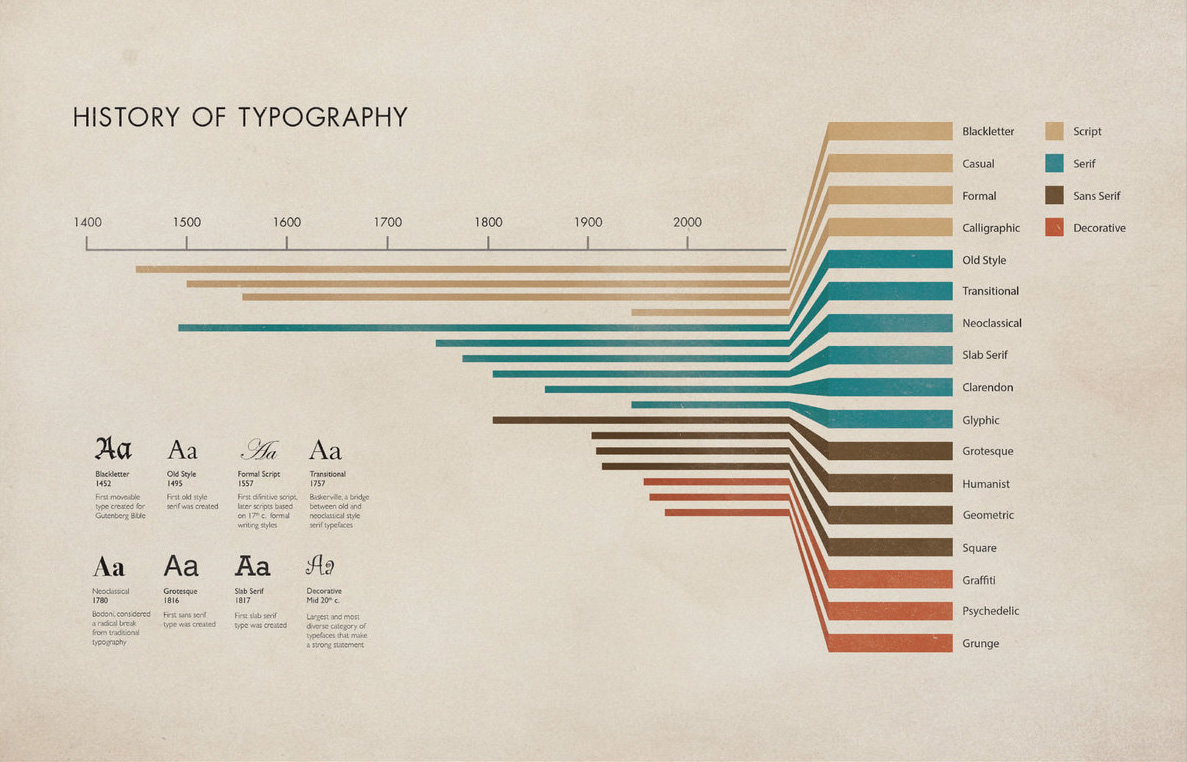
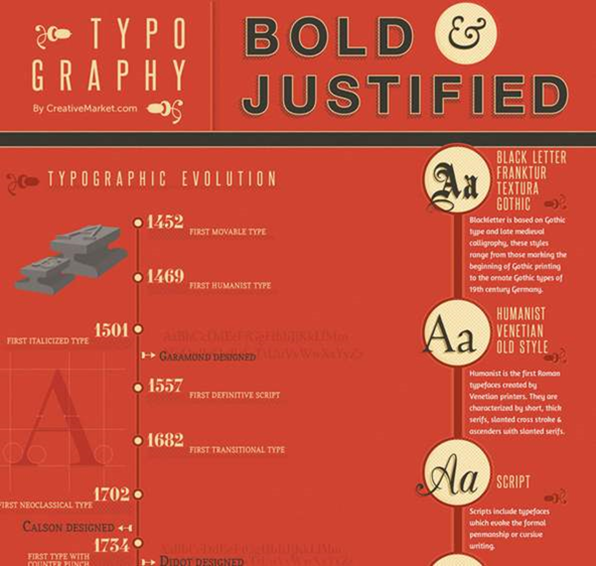
2. History of Western Typefaces. In addition to a more general history of typography, this next Infographic is more focused. It showcases the historical origin and progress of the Western typefaces that started in 100 A.D. After Gutenberg invented the movable type with the printing press in the 15th century, the first form of Italic was developed only a hundred years later.

How to Make an Infographic with Easelly's Free Infographic Maker
9. Top 10 Fonts Web Designers Love Infographic. This infographic presents data gathered from a survey of 34 designers, so it's no surprise that Myriad Pro — the default font of Adobe Creative Suite software like Photoshop and Illustrator — is the top most favorite "free" font. 10.

Best Infographics Of 2021 Infographic Web Design Design Riset
The infographic below illustrates the, "10 Commandments of Typography" that could be followed as quite the basics when it comes to selecting fonts. Even though typography is an art and art is supposed to be subjective with minimal parameters, these rules can still be applied in order to save time and too much experimentation!

Check out this Behance project “Typography Infographic Poster” https
Make data beautiful—and easy to digest. With Canva's free infographics maker, there's no need to struggle with complicated design software. Simply choose an infographic template, add your information and there you have it: A stunning custom infographic. Canva has an extensive range of templates and thousands of illustrations—meaning.

10 Infographics That Will Teach You About Typography
A spine typography is the main curved stroke inside the upper and lower case S. Tail. A typography tail is the decorative curved descender of a capital Q, R and K. The descenders of the lower case g, j, p, q, and y are also sometimes called tails. RELATED: 15 Fresh Font Combinations for Your Presentations and Infographics

Infographic, Web design, Typography
The 10 Commandments of Typography Infographic from DesignMatic.com is an infographic that all graphic designers should bookmark and refer back to on a regular basis. It illustrates 10 commandments that you should abide by when choosing typography. It talks about things like font families, combining sans serif and serif typefaces (something that.